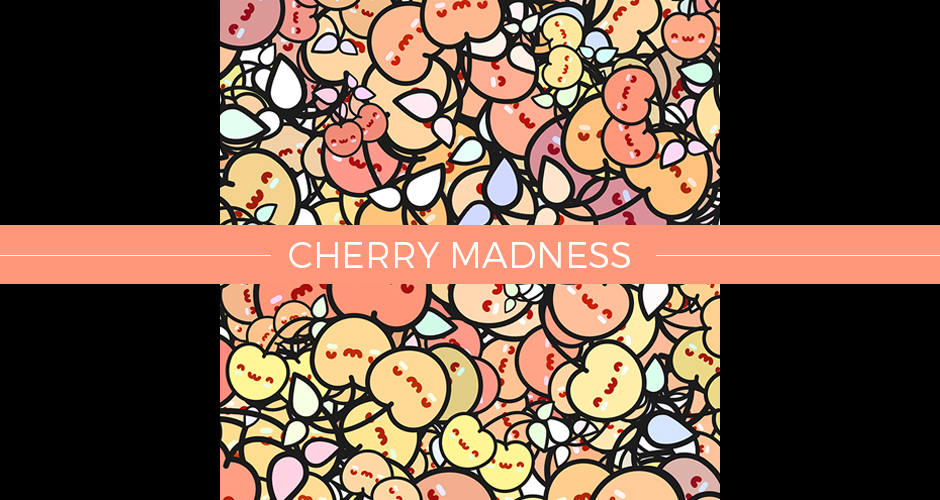
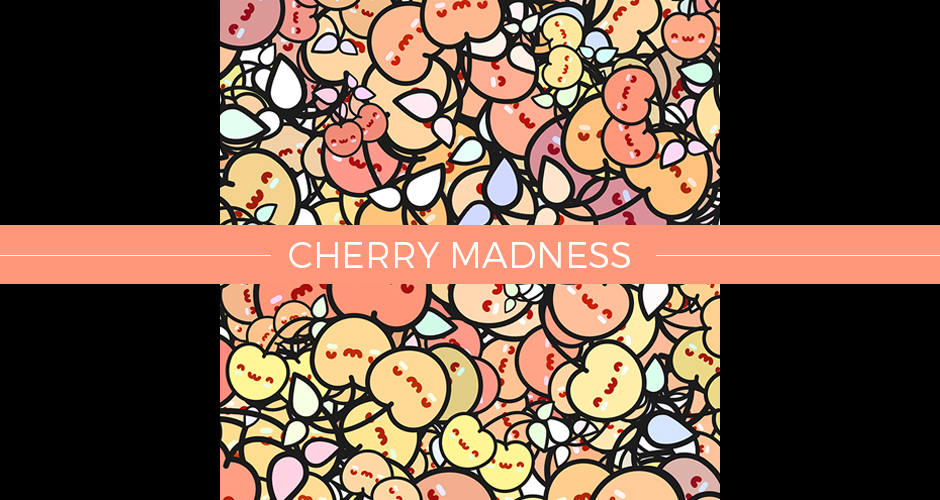
Today, I was a bit inspired (since I honestly was home with nothing to do) to create "digital paper patterns." I'm not sure exactly why, but for some reason these things are very popular and a lot of people buy them in bulk on sites like Etsy (maybe for things like arts, and crafts or to use as digital backgrounds...I don't know).

Anyways, I started playing around with my mouse, and adobe creative cloud (Illustrator + Photoshop) and this is what I basically came up with. They were fun to make as well.

Today I got some practice in, and designed these three illustrations in Adobe Illustrator. The first is a purple, and white gradient elephant, the second is a colorful floral wreath, and the third is a leaf patterned digital paper try-out.


I was inspired to create a colorful flaming Phoenix illustration from a few black, and white Phoenix images I saw while casually surfing the web a few days ago.
Here’s an overview of what you can expect from some of these helpful graphic design tools for web designers:
1 ) Save time coding, and spend more time designing
2 ) Less unanswered back and forth emails to graphic design clients
Okay, let’s get right on to it!
If you're a graphic website designer, and would like a website inspector alternative that is more visual, and less code then I definitely recommend you take a look at CanvasFlip Visual Inspector. It's a chrome extension that allows you to visualize temporary changes on a live website without typing a line of code.


Two Worlds Collide In This Beautiful Colorful Fantasy Artwork Featuring A Huge Snow Leopard with A Song Writing Guitar Girl On Train Tracks Photoshop Manipulation Tutorial.
Yesterday I took a shot at illustrating for the first time in months in Adobe illustrator.